* HTML テーブルの枠を色つき表示するブックマークレット
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [JavaScript] [Bookmarklet] [HTML]
HTML テーブルの枠を色つき表示
javascript:void(d=document); void(cs='http://sonic64.com/dat/tableborders.css'); void(d.g=d.getElementsByTagName);void(l='link');void(H=d.g('head').item(0)); void(c=(d.all)?c=d.all.tags(l):d.g(l)); with(c){for(i=0;i<length;i++){if(item(i).getAttribute('href')==cs)location.reload();}} void(L=d.createElement(l));void(L.s=L.setAttribute); void(L.s('rel','StyleSheet')); void(L.s('href',cs));void(H.appendChild(L));
使い方。
上記リンクを右クリックしてブックマークに入れる。
テーブルのあるページでブックマークを呼び出す。
IE6 でも Mozilla Firefox 1.0.7 でも動いた。Opera はどうだったろう? 当サイト Landscape は Table をほとんど使ってないので、他のページで試すと良い。
結構前から使っているのでどこで手に入れたかはもう覚えてないが、スクリプトから読み込むスタイルシート中に frogdesign.com の sam さん作成と書かれている。彼の作品ということか。自分の管理下に置いておきたいので、スタイルシートの読み込み先は sonic64.com に変更した。
* Google Analytics のタグ位置が body の末尾に変更
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [Google] [JavaScript] [HTML]
2005-11-17 に書いた「Google Analytics のタグを head に入れる理由は?」で疑問を呈し、
2005-11-19 の「Google Analytics サポートからタグ位置について返答」で Google Analytics サポートから「head に入れてください」という趣旨の回答をもらっていたが、いつの間にか変更になっていたようだ。
Google Analytics - ウェブ サイトにトラッキング コードを追加するにはどうすればよいですか。
https://www.google.com/support/analytics/bin/answer.py?answe ...
このコードをコピーし、解析したい全てのページ下部にある、</body>タグの真上に貼り付けてください。
私は head 要素内にトラッキングコードを配置することを推奨されていた頃から body 要素の末尾にトラッキングコードを配置していた。それで全く問題なく解析できている。
via: しげふみメモ:Google Analyticsのタグ位置が変更
http://blog.livedoor.jp/hakin/archives/50265598.html
- 今度は逆に head 要素に入れておくとどうなるの?
あまのじゃくな考えかもしれないけど、今度は逆に body の末尾にトラッキングコードを配置せずに、head 要素内に配置するとどうなるんだろう? 普通に考えれば、既存の head に配置しているユーザーを切り捨てるわけがないので、head に配置していてもとくに問題なくアクセスをトラッキングできるはず。* Google Analytics サポートからタグ位置について返答
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [Google] [JavaScript] [HTML]
ちなみに 2005-11-17 に書いた「Google Analytics のタグを head に入れる理由は?」で送信した質問は以下の通り。
トラッキングコードのインストール位置についての質問です。
質問は二つありあます。
1.
トラッキングコードが JavaScript なのであれば、head 要素以外の場所に
インストールしても動作するのではないでしょうか?
2.
もし head 要素以外の場所にインストールした場合、何か問題はありますか?
たとえば、トラッキングが正常におこなわれない、トラッキングの精度が落ちる、
Google がトラッキングコードを認識しにくくなる、といった不都合はありますか?
以上、よろしくお願いいたします。
Google Analytics サポートからの回答を以下に転載。私の本名の部分は伏せたが、それ以外は原文のまま。
******** *** 様
平素より Google Analytics をご利用いただき、誠にありがとうございます。
このトラッキングシステムは <HEAD></HEAD>タグの間に挿入していただかなければ正常に作動いたしません。
何卒ご理解賜りますようお願い申し上げます。
Google Analytics サポート
ほとんど質問の答えになってない。要するに企業秘密があるので答えられないか、答えたくないか、ヘルプデスク担当者向けマニュアルがないかのいずれかなんだろう。
- 「正常に動作しない」というのはどういうこと? 本当に動かない?
正常に動作しないというのはどういうことだろう? 精度が悪くなる? トラッキングが全くなされない? 「サイトの確認」ができない? 何だろう? ただ、2005-11-17 で書いたように、トラッキングコードを head 要素に入れずに html の一番下の方に配置するように変更したが、問題なくレポートが継続して表示されている。dkiroku さんも私と同様にレポートが表示されているそうだ。Google Analytics のタグを head に入れる理由は?
http://dkiroku.com/2005-11-18-15.html
で、疑問に思っているのは、なんでトラッキング用のコードのインストール位
置が head 限定なのかということ。
知らなかった。
でもheadに入れてなくてもレポートは出ていますよ。
私と dkiroku さんの2例しかないが、とりあえず解析は可能なようだ。
ただ一つ気になる点がある。私は最初は head 要素にインストールして「サイトの確認」を済ませ、その後疑問に思ってトラッキングコードを html の下の方に移動させた。そうせずに、全く最初から head 要素以外の場所にインストールした場合はどうなるだろう? とりあえず http://sonic64.com/ を解析対象に追加して実験してみることにした。これでいつまで経ってもサイトの確認がなされない場合は、サイトの確認の問題が原因の一つだと推測できる。
追記。
最初から head 要素以外の場所にインストールした http://sonic64.com/ も、レポートが表示されるようになった。とりあえず問題なさそう。
- インストール位置による HTTP トランザクションの中身の変化はない
ふと思ったので、ブラウザが www.google-analytics.com に送信している内容とその応答、いわゆる HTTP トランザクションの中身を比較してみることにした。たぶん違いはないと思うけど。でも、これ載せちゃっていいのかな? 私の環境固有の情報とかかなり入ってるんだけど・・・まあいいか。まず、当サイト Landscape 流に html の末尾付近に配置した場合。
GET /__utm.gif?utmwv=1&utmn=1809224424&utmsr=1600x1200&utmsc=32-bit&utmul=ja-jp&utmje=0&utmfl=6.0%20%20r29&utmdt=Google%20Analytics%20%u306E%u30BF%u30B0%u3092%20head%20%u306B%u5165%u308C%u308B%u7406%u7531%u306F%3F&utmhn=sonic64.com&utmr=0&utmp=/2005-11-17.html&utmac=UA-54034-1&utmcc=__utma%3D160379711.1091067899.1131959904.1132385137.1132444634.6%3B+__utmb%3D160379711%3B+__utmc%3D160379711%3B+__utmz%3D160379711.1131959904.1.1.utmccn%3D%28direct%29%7Cutmcsr%3D%28direct%29%7Cutmcmd%3D%28none%29%3B HTTP/1.1
Host: www.google-analytics.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; ja-JP; rv:1.7.12) Gecko/20050919 Firefox/1.0.7
Accept: image/png,*/*;q=0.5
Accept-Language: ja,en-us;q=0.7,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: Shift_JIS,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Referer: http://sonic64.com/2005-11-17.html
Pragma: no-cache
Cache-Control: no-cache
HTTP/1.x 200 OK
Content-Type: image/gif
Last-Modified: Sat, 19 Nov 2005 14:09:27 GMT
Server: ucfe
Content-Length: 35
Date: Sat, 19 Nov 2005 23:57:30 GMT
Google Analytics の指示通り head 要素内に配置した場合。
GET /__utm.gif?utmwv=1&utmn=1910400003&utmsr=1600x1200&utmsc=32-bit&utmul=ja-jp&utmje=0&utmfl=6.0%20%20r29&utmdt=Google%20Analytics%20%u306E%u30BF%u30B0%u3092%20head%20%u306B%u5165%u308C%u308B%u7406%u7531%u306F%3F&utmhn=sonic64.com&utmr=0&utmp=/2005-11-17.html&utmac=UA-54034-1&utmcc=__utma%3D160379711.1091067899.1131959904.1132385137.1132444634.6%3B+__utmb%3D160379711%3B+__utmc%3D160379711%3B+__utmz%3D160379711.1131959904.1.1.utmccn%3D%28direct%29%7Cutmcsr%3D%28direct%29%7Cutmcmd%3D%28none%29%3B HTTP/1.1
Host: www.google-analytics.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; ja-JP; rv:1.7.12) Gecko/20050919 Firefox/1.0.7
Accept: image/png,*/*;q=0.5
Accept-Language: ja,en-us;q=0.7,en;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: Shift_JIS,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Referer: http://sonic64.com/2005-11-17.html
Pragma: no-cache
Cache-Control: no-cache
HTTP/1.x 200 OK
Content-Type: image/gif
Last-Modified: Sat, 19 Nov 2005 14:09:19 GMT
Server: ucfe
Content-Length: 35
Date: Sun, 20 Nov 2005 00:05:49 GMT
相違点は utmn=1809224424 が utmn=1910400003 になっているところだけ。名前から推察するに、これはタイムスタンプだろう。それ以外はまったく同じだった。
あともう一つ気になったことが、Cookie を使ってないというところ。同じユーザーかどうかを調べるには、Cookie を使うのが手っ取り早い。そうしない理由は何だろう? 他のパラメータ中に GUID みたいなものがあるんだろうか?
- トラッキングコードのインストール位置、どうする?
トラブルを避けたい人は Google Analytics の指示通り設置するのが良い。HTTP トランザクションレベルでは相違点が見つからなかったが、私が何か見落としている可能性もあるし、また今後何か変更が加えられるかもしれないからだ。トラッキングコードを head 要素に入れるという条件を満たせないためにGoogle Analytics の利用を見合わせている人は、とりあえず試してみる価値はある。解析結果に100% の精度は得られないかもしれないが、参考にはなる。全く利用できないかもしれないが、とりあえず無料なんだし、試すだけなら簡単。アクセス解析で大変なのは、集計よりは結果の分析の方だし。
私はとりあえず傾向がわかればいいというレベルなので、このまま head にはトラッキングコードをインストールせずに、html の末尾に配置しておくことにする。
2005年12月25日追記。
タグ位置が body 要素の末尾に変更になった。2005-12-25 の「Google Analytics のタグ位置が body の末尾に変更」を参照。
* Google Analytics のタグを head に入れる理由は?
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [Google] [JavaScript] [HTML]
Google Analytics
http://www.google.com/analytics/ja-JP/
で、疑問に思っているのは、なんでトラッキング用のコードのインストール位置が head 限定なのかということ。導入の説明やヘルプセンターのサポート文書にもすべて、head 要素内の meta 要素の後 に入れるようにと書いてある。
こういうオプション的なものって、私はページの一番下に配置したい。読み込みとかレンダリングのスピードに影響を与えるだろうし、検索エンジンは先頭 n バイトしかキャッシュしないことが多いから。サイドバーを html 的にメインコンテンツの後に置いているのも同じ理由。はてなの Hatena ID Auto-Discovery も html の最後の方に配置してる。
Google Analytics のヘルプを読んでみる。
ウェブ サイトにトラッキング コードを追加するにはどうすればよいですか。
http://www.google.com/support/analytics/bin/answer.py?answer ...
すべてのウェブ ページの <head> タグと </head> タグの間で、<meta> タグの後に次のコードを挿入します。 インクルードまたはテンプレートを共有している場合は、これらのファイルのいずれかに挿入します。
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript">
</script>
<script type="text/javascript">
_uacct="UA-xxxx-x";
urchinTracker();
</script>
やっぱりとくに理由は書いてない。なんでだろう? urtin.js を2分くらい読んだけど、理由になるようなものは見つけられなかった。あ、もしかしてサイト滞在時間とかを厳密に計測するため? それとも Google がトラッキングコードの存在を認識する精度を上げるため?
トラッキングコードの存在を認識する精度を上げるためだったら、認識した後は位置を変えても問題ないんじゃないのかな? 頻繁に再認識してるならダメだけど。
とりあえず試してみるか。「データの待機中: sonic64.com Analytics を正常にインストールし、データの収集を開始しました。 最初のレポートは 12 時間以内に表示できます。」という表示も出たし、レポートも正常に表示されるようになった。この状態で、トラッキングコードを body のかなり下の方に貼り直してみた。さあ、どうなるかな。
考えても埒があかないし、実験だけだと不足なので Google Analytics サポートにも質問を送信した。
トラッキングコードのインストール位置についての質問です。
質問は二つありあます。
1.
トラッキングコードが JavaScript なのであれば、head 要素以外の場所に
インストールしても動作するのではないでしょうか?
2.
もし head 要素以外の場所にインストールした場合、何か問題はありますか?
たとえば、トラッキングが正常におこなわれない、トラッキングの精度が落ちる、
Google がトラッキングコードを認識しにくくなる、といった不都合はありますか?
以上、よろしくお願いいたします。
回答待ち。
追記。
Google Analytics サポートから返答が来た。詳しくは 2005-11-19 の「Google Analytics サポートからタグ位置について返答」を参照。
2005年12月25日追記。
タグ位置が body 要素の末尾に変更になった。2005-12-25 の「Google Analytics のタグ位置が body の末尾に変更」を参照。
* フレーム内にある .jpg のリンクを開く JavaScript ブックマークレット CGI 除外版
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [JavaScript] [Bookmarklet]
変更した理由は、CGI を連続的に開くとサーバに負荷がかかるから。あと、jpg じゃないのに CGI のクエリ文字列が .jpg で終わってるため jpg と誤判定して開くのを防ぐという目的もある。
javascript:(function() {var max=30; for (var f = 0; f < frames.length; f++) {var z=frames[f].document.links; for(var i = 0; i < z.length && 0 < max; ++i) { if (z[i].href.match(/\.jpg$/i) && z[i].href.indexOf('?') == -1) { void(window.open(z[i].href)); max--;}}}}) ();
フレーム内にある .jpg で終わる URL へのリンクをすべて開く (CGI 除外版)
* フレーム内にある .jpg のリンクを開く JavaScript ブックマークレット
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [JavaScript] [Bookmarklet]
javascript:(function() {var max=30; for (var f = 0; f < frames.length; f++) {var z=frames[f].document.links; for(var i = 0; i < z.length && 0 < max; ++i) { if (z[i].href.match(/\.jpg$/i)) { void(window.open(z[i].href)); max--;}}}}) ();
フレーム内にある .jpg で終わる URL へのリンクをすべて開く
フレームのページ専用。ちょっと書き換えればフレームを使ってないページでも動くようにできるけど、当面の問題を片づけるにはフレーム専用で十分なのでこれでいいや。
こんなときに使う。
・フレームで区切られたページで、
・JPEG 画像へのリンクがたくさん設定されていて、
・でも HTML へのリンクも入り交じっていて、
・JPEG 画像へのリンクだけを一気に開きたいとき。
タブブラウザ推奨。タブブラウザじゃないと、たくさんウィンドウが開かれてしまうので使いにくいだろうね。あと、このブックマークレットのいいところは、リンクを開いたときにリファラが設定されない点にある。
IE6 というか Sleipnir 1.66 で動作することを確認している。ピュアな IE や Firefox でも動くと思う。ただ、ブラウザのポップアップブロックをオフにしていないとブロックされちゃうかも。
一応、開くリンクの最大数を30に制限している。そうじゃないと、ブラクラ (ブラウザクラッシャー) のようにものすごい勢いでウィンドウを開いちゃって、OS や相手先サーバに負荷をかけるかもしれないし。本当は Sleep を入れてゆっくり開いていくようにしたかったんだけど、JavaScript には Sleep がないみたい。残念。
と、ここまで書いて思った。なんか似たようなのを過去に作ったことがある気がする。探してみよう。・・・あった。2004-01-29 の「Google の検索結果一覧画面からキャッシュのリンクだけを開く Bookmarklet」だ。使ってないので忘れてた。
* Mozillaで XSLT適用後のDOMのinnerHTML にアクセスするとエラー
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [Mozilla] [XML] [JavaScript]
- 本家 bugzilla には登録済み
Bug 98168 - <xsl:text disable-output-escaping="yes"> not workinghttps://bugzilla.mozilla.org/show_bug.cgi?id=98168
すでに本家には登録済みなんですね。bugzilla をチェックすることまでは思いが至りませんでした。
このバグは
Status: VERIFIEDになってるってことは、えーと、
Resolution: WONTFIX
Bugzilla の検索フォームを使用するためのヘルプ
http://bluequartz.org/bugzilla-jp/queryhelp.cgi
VERIFIED- QA がバグと処理方法を見た上で、適切な処理がなされたと同意した。
(略)
WONTFIX - 将来にわたって修正されることはないとされた問題。
すなわち修正されないってことが決まったってことですか。ええー、そんなー。
- JavaScript で「Mozilla の XSLT プロセッサは disable-output-escaping="yes" を無視する」に対処する
いわたさんが書いてくださったのが以下の JavaScript。disable-output-escaping="yes"
http://quasiquote.org/log/2005/03/18/disable-output-escaping
代替案としては上のリンクにあるように、innerHTML をいじればいいのだろうか。
...
</head>
<script type="text/javascript">
function onload_cb() {
var elements = document.getElementsByTagName('div');
for (var i = 0; i < elements.length; i++) {
var el = elements[i];
if (el.className == 'description') {
el.innerHTML = el.textContent;
}
}
}
</script>
<body>
<xsl:if test="system-property('xsl:vendor')='Transformiix'">
<xsl:attribute name="onload">onload_cb()</xsl:attribute>
</xsl:if>
<div class='description'>
<xsl:value-of select="content:encoded" disable-output-escaping="yes"/>
</div>
</p>
....
みたいにしてみたけど、innerHTML に代入するところで例外吐いて死ぬ。ううむ。
確かにエラーになりました。Mozilla/5.0 (Windows; U; Windows NT 5.0; ja-JP; rv:1.7.5) Gecko/20041108 Firefox/1.0 です。でも何でだろう? el.innerHTML = el.textContent; の右辺の el.textContent を固定文字列に変えてもエラーになるので、innerHTML のアクセス時の例外か。
Firefox の JavaScript コンソールに表示されたエラー
エラー: uncaught exception: [Exception... "Component returned failure code: 0x80004005 (NS_ERROR_FAILURE) [nsIDOMNSHTMLElement.innerHTML]" nsresult: "0x80004005 (NS_ERROR_FAILURE)" location: "JS frame :: file:///E:/cygwin/home/sonic/public_html/log/cl.xml :: onload_cb :: line 6" data: no]
- XSL 変換後文書の DOM ツリーをチェックしてみる
Firefox 付属の DOM インスペクタで XSL 変換後の文書の DOM ツリーを確認したが、問題なさそうだ。エラーになる原因として考えられるのは、XSL 適用後の DOM ツリーの場合、innerHTML にはアクセスできないという制約または仕様の存在かなあ。html に XSL 変換後の文書をハードコーディングしたときはちゃんと el.innerHTML = el.textContent; が動作する。以下の html を euc-jp で保存して Firefox にレンダリングさせたら、エスケープした h1 がちゃんとエスケープ解除されて html としてレンダリングされた。つまり、JavaScript 自体には問題がないということだ。
<html lang="ja"><head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-jp">
<!-- 京 -->
<title>Landscape - エンジニアのメモ</title>
<link rel=stylesheet href="diary.css" media="all">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript">
function onload_cb() {
var elements = document.getElementsByTagName('div');
for (var i = 0; i < elements.length; i++) {
var el = elements[i];
if (el.className == 'sec_body') {
el.innerHTML = el.textContent;
}
}
}
</script>
</head>
<body onload="onload_cb()">
<div class="day">
<p class="pdate"><span class="date"><a name="2005-03-16" href="2005-03-16.html">2005-03-16 (Wed)</a></span></p>
<div class="body">
<div class="section">
<div class="subtitle"><h2><a name="2005-03-16-1" href="2005-03-16.html#2005-03-16-1"><span class="sanchor">*</span></a> <strong class="clitemheader">XML: RSS: RSS を XSLT で html に変換して見栄え良く表示する</strong></h2><p>この記事の直リンクURL: <a href="2005-03-16.html#2005-03-16-1" title="この記事にリンクする場合などに使う恒久的な URL">Permlink</a> | この記事が属するカテゴリ: [<strong><a href="cat_xml.html" title="XML カテゴリの記事一覧">XML</a></strong>] [<strong><a href="cat_rss.html" title="RSS カテゴリの記事一覧">RSS</a></strong>]</p></div>
<div class="sec_body">
<h1>H1</h1>
</div>
</div>
</div>
</div>
</body>
</html>
うーん、今回は有効な対処法がなかったなあ。Google で disable-output-escaping を検索したら、属性値のエスケープを解除する裏技的な方法はあったんだけど、私がやりたいことには応用できなさそうだし。
属性値のエスケープ無効化 - XML & SOA
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=1206 ...
飛騨の職人さんのような、手作りも現在は可能です。
[xml-users 8826] Re: MSXMLと.NETFramework ClassLibraryのXSLT変換の相違
http://www2.xml.gr.jp/log.html?MLID=xmlusers&TID=8815
<xsl:for-each select = "@*">
<xsl:text> </xsl:text>
<xsl:value-of disable-output-escaping="yes" select="name()" />
<xsl:text>=</xsl:text>
<xsl:text disable-output-escaping="yes">"</xsl:text>
<xsl:value-of select="." />
<xsl:text disable-output-escaping="yes">"</xsl:text>
</xsl:for-each>
XSLT !斬り!
とりあえず今回はお手上げ。
* ロリ画像トラップ JavaScript
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [2ch] [JavaScript]
一応 Bookmarklet として使うこともできるはず。そんな人はいないだろうけど。
- 「ロリ画像トラップ JavaScript」の発端
JavaScript:document.body.innerHTMLのガイドライン2http://that3.2ch.net/test/read.cgi/gline/1076853643/570-
570 :水先案名無い人 [sage] :04/09/20 22:19:16 ID:k98P/XJ7
こういうのはいかがでつか?
javascript:s='7769746828646f63756d656e742e666f726d735b305d297b
46524f4d2e76616c75653d2766757369616e6173616e273b4d455353414745
2e76616c75653d275c75333045445c75333045415
c75373533425c75353043465c75333034465c75333036305c7533
3035355c7533303434273b7375626d69742e636c69636b28293b7
d';for(l=0,e="";l<s.length;l+=2)e+='%'+s.substr(l,2);eval(unescape(e));
ここでお試しくだちぃ。
http://that3.2ch.net/test/read.cgi/gline/1076853643/l1
JavaScript の知識が無くても、どんなスクリプトなのかは以下のレスを見ればわかるだろう。
571 :水先案名無い人 [sage] :04/09/20 22:24:51 ID:0G+v9KPW
>>570
よく考えたな。
572 :水先案名無い人 [sage] :04/09/20 22:35:45 ID:8nGHGwx9
あぶねぇなぁ(W
573 :fusianasan [sage] :04/09/20 23:03:54 ID:gzaeiMlm
ロリ画像ください
574 :水先案名無い人 [sage] :04/09/21 03:09:59 ID:iG9vtk7P
>>570
何これ? ヤバイもんじゃないよね?
575 :水先案名無い人 [sage] :04/09/21 03:58:57 ID:jvvfPiN1
悪戯としてはギリギリセーフ?
576 :p0616-ip01kobeminato.hyogo.ocn.ne.jp :04/09/21 12:54:27 ID:h2OsgDge
ロリ画像ください
577 :水先案名無い人 [sage] :04/09/21 12:55:38 ID:h2OsgDge
NOOOOOOOOOOOOOOOOOOOOOOOO!!!
色々やってたらやっちまったよ_| ̄|○
- 「ロリ画像トラップ JavaScript」の動作
要するに、名前欄に「fusianasan」が、レス入力欄に「ロリ画像ください」がそれぞれ自動入力され、勝手に投稿までされるというスクリプトだ。2ちゃんねるでは名前欄に fusianasan と入力して投稿すると、投稿者のリモートホストが表示される。民間企業や官公庁のネットワークから 2ch.net を閲覧してる場合、接続元がわかってしまうというわけだ。たとえば、米国のブッシュ大統領が実は2ちゃんねらーで、上記スクリプトをうっかり実行してしまった場合 whitehouse.gov というリモートホスト名が名前欄に表示されてしまう。たぶん。
2ちゃんねるの文化ではリモートホスト名を晒すのは恥ずかしいこととされているので、やってしまったときは >>577 のようなガッカリ系の書き込みがなされることが多い。ちなみに _| ̄|○ は 2004-02-04 で書いた「くずおれる男」の一種。
2ちゃんねるでは、投稿時に内容と書き込みの責任を確認する画面が表示され、同意した場合のみ書き込める仕組みになっている。同意はクッキーに保存されるため、一度も書き込んだことのない場合はこのスクリプトを実行しても確認画面で引き返すことができる。しかし、書き込んだことがある場合は >>576-577 の様な憂き目に会う。
578 :水先案名無い人 [sage] :04/09/21 13:01:46 ID:lvw3KE0R
>>576-577
がんばろう神戸!
579 :水先案名無い人 [sage] :04/09/21 13:06:11 ID:QmBoAxpq
漏れの環境だとうまく動かないなぁ。どんなスクリプトかは想像ついたけどw
ロリ画像ください
580 :YahooBB219210111015.bbtec.net :04/09/21 13:35:49 ID:je2GR6mm
ロリ画像ください
581 :水先案名無い人 [sage] :04/09/21 13:36:43 ID:je2GR6mm
見事にやられたOTL
582 :水先案名無い人 [sage] :04/09/21 15:12:34 ID:Z252quqQ
>>576-577
スマンがワロタ
583 :水先案名無い人 [sage] :04/09/21 15:34:31 ID:DOg20UW5
>>576-577
最終テスト検証ありがとー。
(つд`)
さすがに自分じゃ出来なかったから。。。
本当は犯行予告にしようかと思ったけどシャレにならなそうなんでやめといた(w
確かに犯行予告なんかが投稿文字列としてセットされていた日には警察沙汰になりかねない。恐ろしいこと考えるなあ。
- 「ロリ画像トラップ JavaScript」をさらに洗練させる人たち
よりわかりやすい手順を書いて、さらにトラップを洗練させる人たちまでいる。こんなの引っかかるのは小学生や中学生だけかと思ったら、すでに被害者2名。好奇心旺盛な人がたくさんいるということか。593 :水先案名無い人 [sage] :04/09/21 19:03:02 ID:C01ao3LK
>>570
fusianaトラップみたいなテンプレ文ってないの?
594 :水先案名無い人 [sage] :04/09/21 19:15:03 ID:bPp3MRn7
>>593
ついに2ちゃんねるの隠しコマンドが明らかになった!!
みたいな感じで始まる奴?
595 :水先案名無い人 [sage] :04/09/21 19:30:37 ID:C01ao3LK
>>594
そんな感じのヤツ(w
って言うか本家にこんなのが貼られていた
http://that3.2ch.net/test/read.cgi/gline/1078904721/694
694 名前:水先案名無い人 投稿日:2004/09/21(火) 15:29 ID:5EcogbkC
(準備)
2ch専用ブラウザを使用している人は、
IEなどの一般的なブラウザでこのスレを開いておく。
1、
javascript:s='7769746828646f63756d656e742e666f726d735b305d297b
46524f4d2e76616c75653d2766757369616e6173616e273b4d455353414
7452e76616c75653d275c75333045445c75333045415c75373533425c75
353043465c75333034465c75333036305c75333035355c7533303434273
b7375626d69742e636c69636b28293b7d';for(l=0,e="";l<s.length;l+=2)e+=
'%'+s.substr(l,2);eval(unescape(e));
をクリップボードにコピーし、メモ帳などのテキストエディタに貼り付ける。
2、
改行を外して1行にする。
3、
1行にしたものをクリップボードにコピーし、アドレスバーに貼り付ける。
4、
Enterを押す(もしくは「移動」をクリックする)。
────────────────────
被害者2名(w
- 過去にはもっと悪質な物があった
過去には fusianasan トラップと呼ばれるものがあった。IE のセキュリティホールを突いて、特定のサイトを閲覧しただけで2ちゃんねるにスレを立ててしまうというものだ。今知っておくべき危険〜常時接続時代のセキュリティー 第1回 「2ちゃんねる」を襲った「fusianasanトラップ」の実態
http://web.archive.org/web/20040203014036/http://www.watch.i ...
●「fusianasanトラップ」とは
「fusianasanトラップ」による攻撃は、Internet Explorer(以下、IE)が持っている二種類のセキュリティーホールをうまく利用したものでした。
1つ目は、画像(HTML以外の形式)に偽装したページに含まれるスクリプトが解釈・実行されてしまう欠陥です。
2つ目は、もしスクリプトの実行が禁止されるように設定されていても、IEが新しく対応した「HTML+TIME2(*1)」という技術にあるセキュリティーホールを悪用することで、強制的にスクリプトを実行させるというものです。
この結果、以下のような事態となった。
これらの段階を踏むことで、「2ちゃんねる」が提供する掲示板に対して新規書き込みを行ない、それまでの話題が掲載された「スレッド」を、「過去データ倉庫」に流し込んでしまいました。
「2ちゃんねる」に書き込まれたリンクをクリックした訪問者は、前述の脆弱性やスクリプトの動作を許可していたことによって、ふたたび「2ちゃんねる」に新規スレッドを作成する投稿を強制的に行なわされてしまいます。
しかも、その書き込みには、再びスクリプトを含んだ画像へのリンクが本文として書き込まれます。つまり、「2ちゃんねる」という、ユーザーの非常に多い“掲示板を感染経路にしたワームのようなスクリプト”だったといえます。
その結果、あっという間に書き込みが増え、掲示板は同じタイトルのスレッドで埋め尽くされてしまい、正常な利用ができなくなってしまいました。
fusianasan トラップはユーザがブラウズするだけで発動するが、ロリ画像トラップはユーザが自分でスクリプトを実行しないと発動しないのでまだかわいい方だ。
* ここは取り返しの付くインターネットですね
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [2ch] [JavaScript] [Bookmarklet]
JavaScript:document.body.innerHTMLのガイドライン2
http://that.2ch.net/test/read.cgi/gline/1076853643/52-
52 : [sage] :04/02/21 20:53 ID:3BOYlaZu
前スレの dat と html のミラー置いておきました。
2ちゃんねる ガイドライン板 JavaScript:document.body.innerHTMLのガイドライン
html ファイル http://sonic64.com/dat/1070715430.html
dat ファイル http://sonic64.com/dat/1070715430.dat
53 :水先案名無い人 [sage] :04/02/22 21:03 ID:Eb/N8X2F
>>52
ワラタ
54 :53 [sage] :04/02/22 21:05 ID:Eb/N8X2F
すまん、素で間違えた
これで許せ
JavaScript:document.body.innerHTML=document.body.innerHTML.replace(/ワラタ/g,'乙');focus();
55 :水先案名無い人 [sage] :04/02/22 21:06 ID:qItmRdW0
>>53-54
ワラタ
56 :水先案名無い人 [sage] :04/02/22 22:34 ID:1OfSXyqk
ここは取り返しの付くインターネットですね。
57 :水先案名無い人 [sage] :04/02/22 22:40 ID:x6xu9HEQ
JavaScript:document.body.innerHTML=document.body.innerHTML.replace(/ワラタ/g,'氏ね');focus();
一気に殺伐と…。
58 :水先案名無い人 [sage] :04/02/23 03:45 ID:mCnyX8NT
>>57 ごめん、ツボにキタ。チョコ食ってたら噴出しそうになったよ。
氏ね(変換後)
ほのぼの感たっぷり。和みました。
* クマー アスキーアート化 Bookmarklet
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [JavaScript] [Bookmarklet] [2ch] [アスキーアート]
JavaScript:document.body.innerHTMLのガイドライン
http://that.2ch.net/test/read.cgi/gline/1070715430/l50
2004-02-23 追記
上記スレッドは dat 落ちして読めなくなっているため、ミラーを作りました。
2ちゃんねる ガイドライン板 JavaScript:document.body.innerHTMLのガイドライン
html ファイル http://sonic64.com/dat/1070715430.html
dat ファイル http://sonic64.com/dat/1070715430.dat
- このスレの趣旨
JavaScript を使って、ブラウザに表示された html を書き換えて遊ぶというスレ。やってることは Bookmarklet (ブックマークレット) と同じなんだけど、はっきり言って役に立たない物が多い。でも、さすがは2ちゃんねる。職人さんが神業的なスクリプトを多数作ってくれて、役に立たないけど楽しいスクリプトが揃っている。
- 基本 スクリプトの使い方
JavaScript をコピーして、アドレスバーに貼り付けて enter キーか「移動」を押すだけ。1 :水先案名無い人 :03/12/06 21:57 ID:V8brHrBg
1.どこでもいいからホームページを開く
2.下の一行を「アドレス」欄に貼り付ける
JavaScript:document.body.innerHTML=document.body.innerHTML.split('ー').join('━━━(゚∀゚)━━━');focus();
3.Enterを押す。
- うまく動かないときは
上記の「キター」が動かない人は、以下をチェック。・JavaScript を有効にする
・タブブラウザなどの「アドレスバーに入力されたときは、新規ウインドウやタブで開く」機能は解除
・Sleipnir ユーザーは JWord サービスを解除する
・だめならブラウザを変えてみる
- 複数行の Bookmarklet でも簡単に試せるようにする
本スレを見るときは、まずこの リンク化 Bookmarklet を実行して、JavaScript Bookmarklet 部分をリンクにしてしまおう。アドレスバーに貼り付けて enter キーか「移動」を押す。JavaScript 部分がリンクになったら成功。もしかしたら Mozilla では一部リンクにならないかもしれないけど。197 :水先案名無い人 [sage] :03/12/11 01:02 ID:qdGrc6yp
コピーするのがめんどくさいんで
このスレッドに対して↓これをかけちまったらどうか。
JavaScript:with(document.body)innerHTML=innerHTML.replace(/javascript:.+?(focus|eval|void)\(0?\);?/ig,function(e){return '<a href="'+e.replace(/<.+?>/g,'').replace(/"/g,'"')+'">'+e+'</a>';});focus();
リンクになるんでショートカットのコピーで済む。
なぜこれが必要かというと、本スレに掲載されている Bookmarklet は改行などの余計な文字が入っているものがほとんどで、実行するには余計な文字を削除する必要があるからだ。で、手作業でやるのは大変なので、>>197 が「Bookmarklet 部分をリンクにする Bookmarklet」を作ってくれたワケだ。
リンクになってしまえばあとは簡単。右クリックして「ショートカットのコピー」や 「Copy Link Location」 を選択すれば Bookmarklet を抽出できるという寸法だ。
当サイトでは Bookmarklet 部分を丹誠込めてリンクにしているので、当サイトを閲覧するのであればリンク化 Bookmarklet は必要ない。
- クマー化 Bookmarklet
すごい。どんなサイトでも「」さえあればクマーが語ってくれる。>>316 も言ってるが、http://sportsnavi.yahoo.co.jp/fight/k1/column/200312/1213sn_ ... なんかをクマー化すると実に良い。>>316 のクマー化 Bookmarklet
>>339 クマー化 Bookmarklet 長文対策版
316 :水先案名無い人 [sage] :03/12/14 19:21 ID:y9FZQVJ1
javascript:A=(d=document.body).innerHTML;AA=new Array("「","<br> ∩___∩<br> | ノ ヽ<br> / ● ● | ","。?」","クマー<br>
| ( _●_) ミ<br> 彡、 |∪| 、`\<br>/ __ ヽノ /´> )<br>(___) / (_/<br> | /<br> | /\ \<br>
| / ) )<br> ∪ ( \<br> \_)<br>");i=0;while(i<AA.length){r=RegExp(AA[i],"g");A=A.replace(r,AA[i+1]);i+=2;}d.innerHTML=A;focus(0);
ニュースサイトか小説(太宰とか)でどうぞ。
↓これは教えてもらったやつだが爆笑した。奴にクマーは似合いすぎ。
ttp://sportsnavi.yahoo.co.jp/fight/k1/column/200312/1213sn_02.html
なお、>>263さんのを参考にしました。
もちろんAAを入れ替えることでいろいろ応用できます。
339 :水先案名無い人 :03/12/14 23:41 ID:j94b01Xm
長文対策バージョンクマ━━━━━━ヽ(・(エ)・)ノ━━━━━━!!!
コピペっと。改行は取るクマよ。
JavaScript:with(document.body)innerHTML=innerHTML.replace(/「(.+?)。?」/g,"<table><tr><td nowrap> ∩___∩<br> | ノ ヽ<td><tr><td nowrap valign='top'> / ● ● |
<br> | ( _●_) ミ<br> 彡、 |∪| 、`\<br>/ __ ヽノ /´> )<br>(___) / (_/<br> | /<br> | /\ \<br> | / ) )
<br> ∪ ( \<br> \_)<br><td valign='top' style='padding-left:2em'>$1クマー</table>");focus(0);
378 :水先案名無い人 [sage] :03/12/15 18:29 ID:N+YntLl4
>>316と>>339の違い
>>316
長文・センタリング中など表示は崩れるが、サイト内の文字サイズや色指定に反応してくれる。
ニュースタイトルの中で巨大に「サップ殺す!!クマー」と表示してくれるなど。
また、変換結果をそのままコピペできる。
>>339
長文を扱える。表示サイズは固定。
誰か文章変換込みでMMRバージョンやAAつきカイジバージョンとか作ってみませんか?
モナー系とかは簡単なはず(ニダーとか・・・)
ちなみに>>359は大ちゃんバージョンのようですが、
「何故変換式を載せてくれないんだクマー!!」
次のチャレンジは「移動する・動くAA」かな・・・
「通過する通りますよ」とか・・・
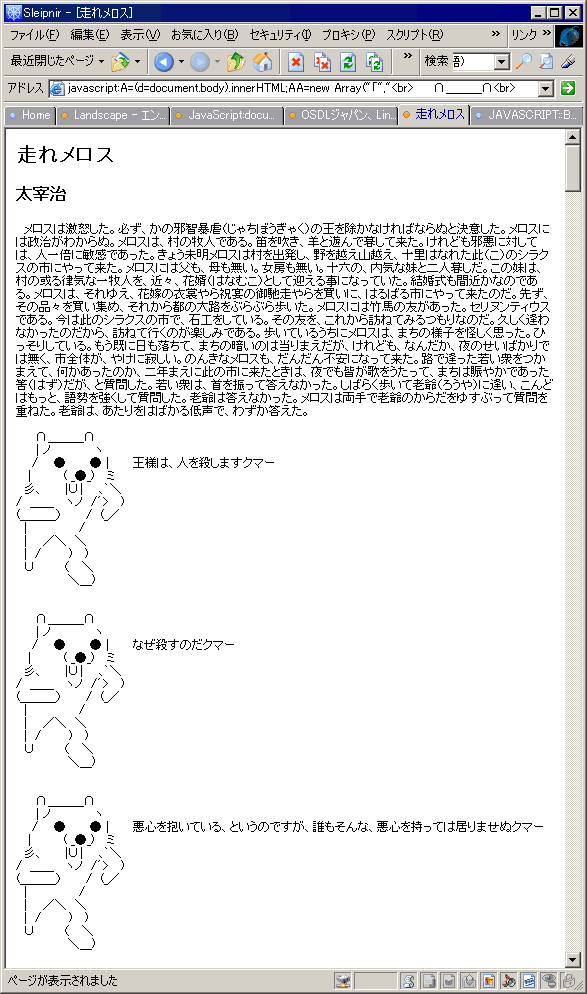
- 走れメロスを >>339 でクマー化
青空文庫に収録されている、太宰治の「走れメロス」にクマーを適用してみる。http://www.aozora.gr.jp/cards/000035/files/1567_14913.html
まずは IE6 でも簡単に使える >>339 を適用。物語冒頭の老爺とメロスのやりとりもこの通りクマー。

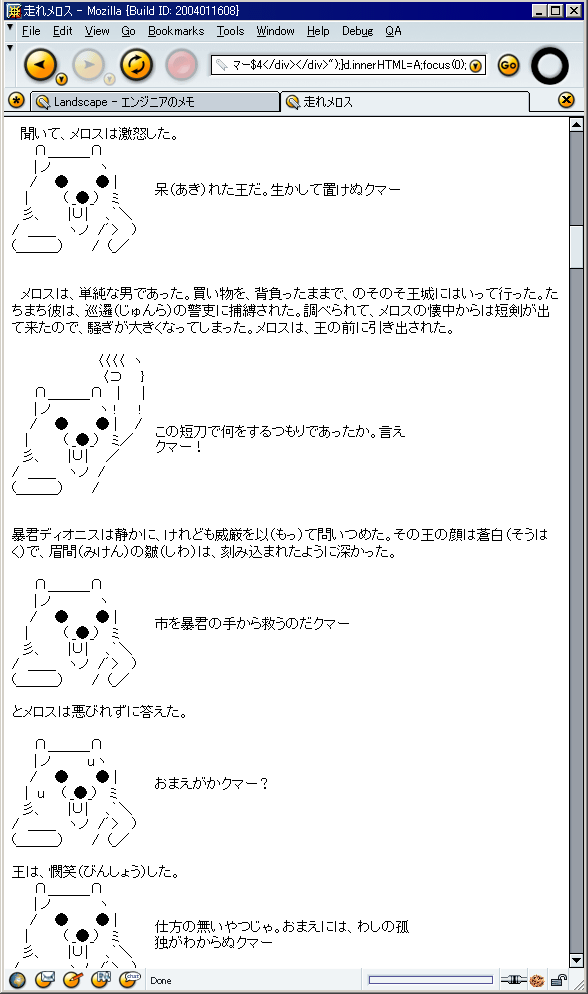
- 表情をつけてクマー化
クマーが文末の表現に応じて表情を変えるようになった。ただし、この Bookmarklet は IE6 の508文字制限にひっかかってしまい、アドレスバーやブックマークにそのまま入れても動作しない。動作させるには、後述する >>425 のクリップボードコピー法を使う。Netscape や Mozilla なら、アドレスバーに直ペーストしてすぐ使える。>>479 の表情つきクマー化 Bookmarklet
>>566 の表情つきクマー化 Bookmarklet
479 :水先案名無い人 [sage] :03/12/17 04:14 ID:miAbXKqS
空気を読まずにクマー
簡単に表情つけてみたクマー
javascript:A=(d=document.body).innerHTML;AA=new Array(
"「([^」]+?[せはるぞ!]+)。?」","<br><br> 〈〈〈〈 ヽ<br>
〈⊃ }<br> ∩___∩ | |<br>
| ノ ヽ ! !<br> / ● ● | / $1クマー<br>
| ( _●_) ミ/<br> 彡、 |∪| /<br>
/ __ ヽノ /<br>(___) /<br><br>",
"「(.)([^」]+?)(…|ン|ん|だ|か|?|ない)。?」","<br>
∩___∩<br> | ノ u ヽ<br>
/ ● ● | $1、$1$2$3クマー<br> | u ( _●_) ミ<br>
彡、 |∪| 、`\<br>/ __ ヽノ /´> )<br>
(___) / (_/<br><br>","「(.+?)。?」","<br> ∩___∩<br>
| ノ ヽ<br> / ● ● | $1クマー<br>
| ( _●_) ミ<br> 彡、 |∪| 、`\<br>
/ __ ヽノ /´> )<br>(___) / (_/<br><br>"
);i=0;while(i<AA.length){r=RegExp(AA[i],"ig");A=A.replace(r,AA[i+1]);i+=2;}d.innerHTML=A;focus(0);
おまけ
JavaScript:d=document.body;d.innerHTML=d.innerHTML.replace(/俺等/g,'スレ住人').replace(/お前/g,'俺');focus();
http://that.2ch.net/test/read.cgi/gline/1070715430/476
566 :水先案名無い人 [sage] :03/12/18 08:11 ID:0B5gw3Qt
長文で崩れないバージョン(>>479さんの改造版)。クリップボードコピー版。
javascript:A=(d=document.body).innerHTML;AA=new Array(
"「([^」]+?)((せ|ぞ|はい)|([!♪!]+))。?」",
"「([^」]+?)((か|の|あー|ぁ|えー|ぇ|おー|ぉ|っ|しまった|゛)|([…・?\?]+))。?」",
"「([^」]+?)()()()。?」","
〈〈〈〈 ヽ<br>
〈⊃ }<br>
∩___∩ | |<br>
| ノ ヽ ! !<br>
/ ● ● | /<br>
| ( _●_) ミ/<br>
彡、 |∪| /<br>
/ __ ヽノ /<br>
(___) /","
∩___∩<br>
| ノ u ヽ<br>
/ ● ● |<br>
| u ( _●_) ミ<br>
彡、 |∪| 、`\<br>
/ __ ヽノ /´> )<br>
(___) / (_/","
∩___∩<br>
| ノ ヽ<br>
/ ● ● |<br>
| ( _●_) ミ<br>
彡、 |∪| 、`\<br>
/ __ ヽノ /´> )<br>
(___) / (_/
");for(i=0;i<3;i++){r=RegExp(AA[i],"ig");A=A.replace(r,"<br><div style=line-height:1.1em;>"+AA[i+3]+
"<div style=position:relative;left:10em;top:-5em;width:18em;>$1$3クマー$4</div></div>");}d.innerHTML=A;focus(0);
567 :566 [sage] :03/12/18 08:12 ID:0B5gw3Qt
あと、語尾の並びも手直ししました。(「…!?」とか後ろに来るように)
表情豊かな暴君ディオニスのクマーが好き。

- クリップボードコピー法
IE6 には、Bookmarklet の長さは508文字までという制限がある。「お気に入りに入れたときは文字数制限がかかるが、アドレスバーに直にペーストすれば回避できる」という情報もあったが、私の環境ではアドレスバー直でも動作しなかった。これを回避するのがクリップボードコピー法。注意点は、2. をアドレスバーに貼ったときに決して「移動」や enter キーを押さないこと。私の環境では無限ループになっちゃいました。
425 :水先案名無い人 [sage] :03/12/16 05:19 ID:Eekw7vr/
>>423
チョットトオッテルー!!
さて、2行以上にわたるスクリプトをメモ帳にコピーして改行を編集するのが面倒な方へ
1.まず変換したいページをIEで開いておく
2.以下の1行をアドレスバーに張り付けておく。(張るだけで移動はしない)
javascript:s=clipboardData.getData("Text");s=s.replace(/\n+/g,"").replace(/.*(javascript\:.+\;).*/i,"$1");if(s!="")location.href=s;
3.変換javascript を大雑把に範囲選択してクリップボードにコピー(Ctrl+C)する。
4.移動する
※重ねがけは3からの繰り返しでOK。
IE6で確認。オペラ他やタブブラウザ系は知らん。
右クリックメニューに登録する方法を調べているんだけどうまく出来ん……。また後で調べてみます。
- 他にもいくつか紹介
クマー以外にも力作があるので紹介しておこう。- うわあああああぁ化
長いセリフでも破綻しないようにフキダシの位置が工夫されている。>>691 のうわあああああぁ化 Bookmarlet
691 :水先案名無い人 [sage] :04/01/02 10:56 ID:Kkhd5BD4
JavaScript:with(document.body)innerHTML=innerHTML.replace(/「/g,'<BR><BR>').replace(/」/g,'
<BR> ̄ ̄ ̄ ̄\/ ̄ ̄ ̄ ̄ ̄
<BR> /\___/ヽ ヽ
<BR> / ::::::::::::::::\ つ
<BR> . | ,,-‐‐ ‐‐-、 .:::| わ
<BR> | 、_(o)_,: _(o)_, :::|ぁぁ
<BR>. | ::< .::|あぁ
<BR> \ /( [三] )ヽ ::/ああ
<BR> /`ー‐--‐‐―´\ぁあ
<BR>
');focus();
「 」内が”うわあぁぁ”になる。
自分のレベルではこれが限界。
- モナー化
2ちゃんねると言えばモナー。首が一刀両断されてしまうので、長いセリフはちょっと苦手。>>696 のモナー化 Bookmarklet
696 :水先案名無い人 [sage] :04/01/02 22:02 ID:aynuc62l
>>691をベースにモナーバージョンでいじってみますたがどうでしょう?
JavaScript:with(document.body)innerHTML=innerHTML.replace(/(「)([^{「」}]+)(」)/g,'
<BR> ∧_∧ / ̄ ̄ ̄ ̄ ̄<BR> ( ´∀`)<$2モナ。
<BR> ( ) \_____<BR> | | |<BR> (__)_)<BR><BR>');focus();
- だから言ってないでしょ!
結城さんもこれで安心だ。長いセリフも得意ではないけど大丈夫。>>701 のだから言ってないでしょ化 Bookmarklet
701 :水先案名無い人 [sage] :04/01/03 13:35 ID:i1LlofSM
>>696を改造。
JavaScript:with(document.body)innerHTML=innerHTML.replace(/(「)([^{「」}]+)(」)/g,'
<BR>/ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
<BR>| $2・・・と。
<BR>\
<BR>  ̄ ̄ ̄|/ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
<BR> ∧_∧ / ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
<BR> ( ・∀・) ∧ ∧ < だから逝ってないでしょ!
<BR> ( ⊃ ) (゚Д゚;) \____________
<BR> ̄ ̄ ̄ ̄ ̄ (つ_つ__
<BR> ̄ ̄ ̄日∇ ̄\| BIBLO |\
<BR>  ̄ ======= \');focus();
余談だけど、最近の結城さんの作品では「ギコ猫と証明書」と「ギコ猫とハイブリッド暗号システム」が面白かった。誤解の無いように書いておくと、結城さんの本職はアスキーアート職人ではなく、「プログラム書きと文章書き」だそうです。
http://www.hyuki.com/cr/cat_cert.html
http://www.hyuki.com/cr/cat_hybrid.html
http://www.hyuki.com/cr/cat_index.html
- 吉野家化 Bookmarklet
AA 化するわけじゃないけど、やっぱり2ちゃんねるで吉野家は外せないでしょう。残念ながら、IE6 の508文字制限に引っかかっている。>>740 の吉野家化 Bookmarklet
740 :水先案名無い人 [sage] :04/01/07 01:58 ID:7A2JNsr1
ttp://www.asahi.com/ の 各ニュースで。
例 ttp://www.asahi.com/national/update/0106/030.html
ttp://www.asahi.com/national/update/0107/002.html
ttp://www.asahi.com/politics/update/0106/008.html
ttp://www.asahi.com/national/update/0106/033.html
JavaScript:document.body.innerHTML=document.body.innerHTML
.replace(/い。/g,'い。小1時間問い詰めたい。')
.replace(/」/g,'」とか言ってるの。もう見てらんない')
.replace(/いた。/g,'いた。おめでてーな。')
.replace(/した。/g,'した。そこでまたぶち切れですよ。')
.replace(/いる。/g,'いるんですよ。もうね、アホかと。馬鹿かと。')
.replace(/だ。/g,'だって言いたいだけちゃうんかと。')
.replace(/った。/g,'った。これ最強。')
.replace(/う。/g,'う。素人にはお薦め出来ない。 ')
.replace(/る。/g,'る、これだね。')
.replace(/\(0.*?\)/,'<br>まあお前らド素人は、牛鮭定食でも食ってなさいってこった。');
focus();
- 唯一ネ申 又吉イエス化 Bookmarklet
単純だけど唯一神な雰囲気が出てて良い。>>247 の 唯一ネ申 又吉イエス化 Bookmarklet
247 :水先案名無い人 [sage] :03/12/12 08:14 ID:d/kpQkt4
JavaScript:document.body.innerHTML=document.body.innerHTML.split('た。').join('たならば腹を切って死ぬべきである。');focus();
- タイーホ化 Bookmarklet
最後はこれ。え? 逮捕という文字列が入ったページを探すのが大変だって? Google で逮捕を検索すれば一発でしょう。
タイーホ化 Bookmarklet
901 :水先案名無い人 [sage] :04/02/06 01:34 ID:YcCWYPK+
やっぱこれが最強だったw
JavaScript:document.body.innerHTML=document.body.innerHTML.split('逮捕').join('タイ━━━━||Φ|(|゚|∀|゚|)|Φ||━━━━ホ!!!');focus();
- もっといろいろあったよ
ここでは紹介しなかったけど、>>423 の「ちょっと通りますよ」や、 >>427 の「ズサギコ」、>>494 の「陛下」(正確には皇太子様) や、>>236 の「全員ひろゆき」など、ネタは尽きない。直接本スレを見るのが良いだろう。JavaScript:document.body.innerHTMLのガイドライン
http://that.2ch.net/test/read.cgi/gline/1070715430/l50
ちょっと通りますよ http://that.2ch.net/test/read.cgi/gline/1070715430/423
ズサギコ http://that.2ch.net/test/read.cgi/gline/1070715430/427
陛下 http://that.2ch.net/test/read.cgi/gline/1070715430/494
全員ひろゆき http://that.2ch.net/test/read.cgi/gline/1070715430/236
2004-02-23 追記
上記スレッドは dat 落ちして読めなくなっているため、ミラーを作りました。
2ちゃんねる ガイドライン板 JavaScript:document.body.innerHTMLのガイドライン
html ファイル http://sonic64.com/dat/1070715430.html
dat ファイル http://sonic64.com/dat/1070715430.dat
* Google の検索結果一覧画面からキャッシュのリンクだけを開く Bookmarklet についてツッコミを頂く
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [Google] [Bookmarklet] [JavaScript]
1行javascriptプログラミング
http://pc2.2ch.net/test/read.cgi/hp/1066750037/166-
166 : [sage] :04/01/30 02:12 ID:???
Bookmarklet を作ってみました。
もっとスマートな書き方があったら教えてください。
Bookmarklet: Google の検索結果一覧画面から キャッシュのリンクだけを開く Bookmarklet
http://sonic64.hp.infoseek.co.jp/2004-01-29.html#2004-01-29-1
javascript:(function() {max=10; z=document.links; t='/search?q=cache:'; for(i = 0; i < z.length && 0 < max; ++i) { if (z[i].innerHTML && z[i].href.indexOf(t) != -1) { void(window.open(z[i].href)); max--;} }}) ();
167 :Name_Not_Found [sage] :04/01/30 02:37 ID:???
キャッシュのページか一気に開くからブラクラかと思った(W
168 :Name_Not_Found :04/01/30 16:00 ID:tnCbXvna
>>166-167
初期値だと開くウインドウの数は10で、
ブックマークレットを実行した瞬間に10個のウインドウが一気に立ち上がっていくから、
ブラクラと同じような動きに見えるかもね。
タブブラウザを使っていて、マシンのリソースに余裕がある人は
もっとウインドウの数を多くした方が快適に使えると思う。
自分は20にしてるけど、いい感じだよ。
「ブラクラかと思った」というお褒めの言葉(?)を頂く。
開くウインドウの数を20にしてみた方もいるようだ。私のマシンは Celeron 500MHz なので、これ以上増やすとちょっとつらいかなあ。開いた直後にしばらく Sleipnir が反応しなくなっちゃう。
169 :Name_Not_Found [sage] :04/01/31 09:26 ID:???
>>166
なんの為の function() なんだか。
というツッコミついでにこういう書き方を。
javascript:(function(){var max=10,z=document.links,i=0;while(i++<z.length,0<max)z[i].innerHTML,z[i].href.indexOf('/search?q=cache:')!=-1,max--,void(window.open(z[i].href));})();
書き方変えたついでにNN4にも対応させてみる。
javascript:(function(){for(var max=10,z=document.links,i=0;i<z.length&&0<max;++i)if((document.layers?z[i].text:z[i].innerHTML)&&z[i].href.indexOf('/search?q=cache:')!=-1)window.open(z[i].href),max--;})(undefined);
スマートかどうかは別として、参考までにな。
170 :169 [sage] :04/01/31 10:49 ID:???
スマソ
一つ目のやつは流石に ( , ) 演算子だけじゃだめアルよ。
あ、var 宣言忘れてた。2004-01-29 のスクリプトを修正、と。>>169 氏の自己レスにもあるように >>169 の上のスクリプトは動かないので注意。>>169 の下のスクリプト、Netscape でも動くのは素晴らしい。もっとも、この Bookmarklet はタブブラウザで真価を発揮するので、タブに対応していない Netscape 4.x ではあまり需要がないだろう。「すごい たぶちさん http://www.vector.co.jp/magazine/softnews/040114/n0401142.ht ... 」のような何でもタブ化してしまうツールを使えば対応はできるが、そこまでして Netscpe 4.x を使い続ける人ってすごく少なそう。
* JavaScript の isInNet() は DNS を引けない環境では遅くなる
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [JavaScript]
- proxy.js/proxy.pac を使うとなぜか遅い
proxy の 設定を一元化するために、2003-06-18 で作成した proxy.js を使っている。しかし、自宅では快適なのだが、仕事場での Web アクセスがどうも遅い。仕事場用の設定は自宅用に比べて条件判定が多いせいだろうと考えていたのだが、CPU の使用率が跳ね上がっている訳でもない。そもそも、この程度の条件分岐なら今時の CPU の負担になることはあり得ないだろう。- どの条件判定が遅いのか?
どの条件判定で遅くなってるいるのかを調べてみたところ、IsInNet() が遅いことがわかった。- 調査
Google で isinnet を検索すると、似たような事例がヒットした。[infotalk,08846] Re: Auto Proxy Config
http://web.archive.org/web/20021130081646/http://www.brl.ntt ...
DNS を引けない環境だと遅くなることがあるとのこと。名前解決が出来ないのではなく、DNS を引けないことが原因らしい。
つまり、DNS サーバが設定されてないとか、DNS サーバが落ちているときなどでもこの症状が出るようだ。解決策は示されていなかったが、どうやら私が遭遇している環境と一致しているようだ。この事例、1996年の頃のものなのだが、今でもこんな謎な症状を引きずっているのか・・・。1996年というと netscape 全盛期だ。となると、おそらく Mozilla も同じなんだろうなあ。
- isInNet() が遅いことへの対策
今までの proxy.js では、IsInNet() を使って 10.0.0.0/8 と 10.84.135/24 かどうかを判定していた。これを shExpMatch() で判定することにした。単純な比較なので、ホスト名が 10.84.135. で始まっていればイントラネットでもインターネットでも DIRECT になる。さすがに 10. で始まるホスト名をすべて DIRECT にしてしまうと、インターネット上のホストに DIRECT でアクセスしてしまうおそれがあるので、今回は 10. の条件は削除することにした。10ch.tv とかいうドメインにアクセスするときに困りそうだしね。
ついでに 2chtubo もアップデート。local.tubo.img も 壷を経由するようにした。
* JavaScript で id や name 属性でオブジェクトにアクセスする
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [JavaScript]
上記 a 要素があるとする。スクリプトから href 属性をコントロールしたいので、
id と name を明示的に指定して名前付けをしてある。
しかし、例によって UserAgent によって、名前でのアクセスの仕方が異なる。
- パターン
alert(window.document.links['backlink'].href);alert(document.links['backlink'].href);
alert(links.['backlink'].href);
alert(backlink.href);
調査結果は省略するが、Mozilla と IE でそれぞれどの表記にも対応している訳ではなく、両方で使用できるパターンは無かった。
複数のブラウザに対応させる良い方法は無いだろうか?
Google で javascript オブジェクト 有無 判定を検索すると、もじら組のページがヒットした。
ブラウザ判別とオブジェクト検出 - Web標準普及プロジェクト
http://www.mozilla.gr.jp/standards/webtips1004.html
オブジェクトが存在するかどうかを直接チェックする方法だ。汎用的な手法ということで、このコードを使うことにした。
ブラウザ判別に代わる方法として、実際に使いたいオブジェクトの有無を判定するオブジェクト検出という方法があります。
function toggleLayer2(id){
if (document.getElementById) {
if (document.getElementById(id).style.visibility == "hidden") {
document.getElementById(id).style.visibility = "visible";
} else {
document.getElementById(id).style.visibility = "hidden";
}
} else if (document.all) {
if (document.all(id).style.visibility == "hidden") {
document.all(id).style.visibility = "visible";
} else {
document.all(id).style.visibility = "hidden";
}
} else if (document.layers) {
if (document.layers[id].visibility == "hide") {
document.layers[id].visibility = "show";
} else {
document.layers[id].visibility = "hide";
}
}
}
* IE で JavaScript の有効 / 無効 を設定する
この記事の直リンクURL: Permlink | この記事が属するカテゴリ: [IE] [JavaScript]
「レベルのカスタマイズ」ボタン -> 「スクリプト」 の
「アクティブスクリプト」で「有効にする」を選択。